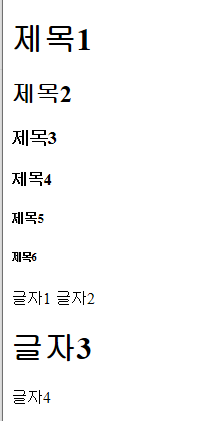
- <h>가 한줄로 떨어지는 형태, Block형태임. 옆으로 붙고 싶으나 공간이 없어 밑으로 떨어지는 것임
- <span>은 한줄로 보여짐, inline
- CSS로 세부 조절 가능함
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--H1~H6 안에 글자를 제목-->
<h1>제목1</h1>
<h2>제목2</h2>
<h3>제목3</h3>
<h4>제목4</h4>
<h5>제목5</h5>
<h6>제목6</h6>
<span>글자1</span>
<span>글자2</span>
<h1>글자3</h1>
<span>글자4</span>
</body>
</html>

'HTML' 카테고리의 다른 글
| [HTML] Menu만들기_float:left_float:right (0) | 2021.03.15 |
|---|---|
| [HTML] 크기 높이 색깔 설정_style_div (0) | 2021.03.15 |
| [HTML] 회원가입 페이지_CSS _ID/PW/주소 (0) | 2021.03.12 |
| [HTML] 회원가입 페이지_초간단 (0) | 2021.03.12 |
| [HTML] DIV_SPAN_UL (0) | 2021.03.12 |