- 내가 넣을 영역을 선택해야 함.
- console.log(result);
- liElement=document.createElement('li'); 자바스크립트가 이해할 수 있는 것으로 만들어 달라.
- console.log(result); 하면 <li></li>나옴
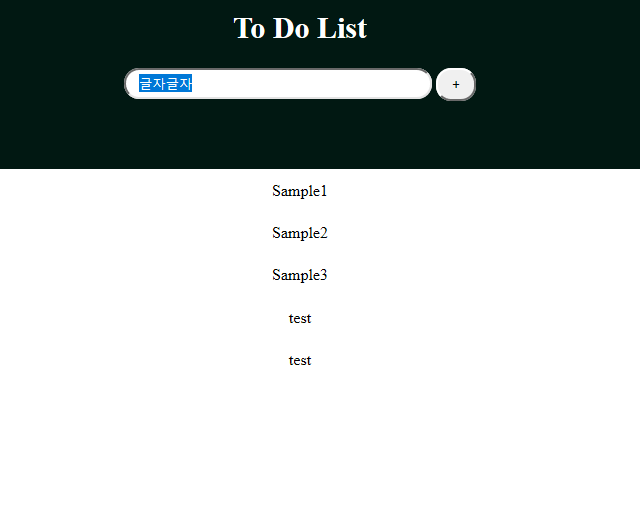
- liElement.innerHTML='test'; 내용이 출력
- cardList.appendChild(liElement); 맨 아래쪽에 넣어라..
- 아래 빨간색은 오타주의
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./todolist.css">
</head>
<body>
<div id="wrap">
<div id="header">
<h2>To Do List</h2>
<div id="cardform">
<input type="text" id="card_input" value="글자글자" class="cardInput" >
<input type="button" value="+" class="cardbtn" onclick="btnEvent();">
</div>
</div>
<ul class="cardList">
<li>Sample1</li>
<li>Sample2</li>
<li>Sample3</li>
</ul>
</div>
</div>
<script type="text/javascript">
function btnEvent(){
card_text=document.querySelector('#card_input');
console.log(card_text.value);
cardList=document.querySelector('.cardList');
liElement=document.createElement('li');
liElement.innerHTML='test';
cardList.appendChild(liElement);
}
</script>
</body>
</html>

'Java script' 카테고리의 다른 글
| [Java] Moving Slide (0) | 2021.03.24 |
|---|---|
| [Java] Delete button (0) | 2021.03.23 |
| [Java] 배경색 변경 (0) | 2021.03.22 |
| [Java] 버튼 클릭 색깔변경 (0) | 2021.03.22 |
| [Java] 버튼 클릭 색깔변경 (0) | 2021.03.22 |