
f는 function이라는 뜻
f는 function이라는 뜻





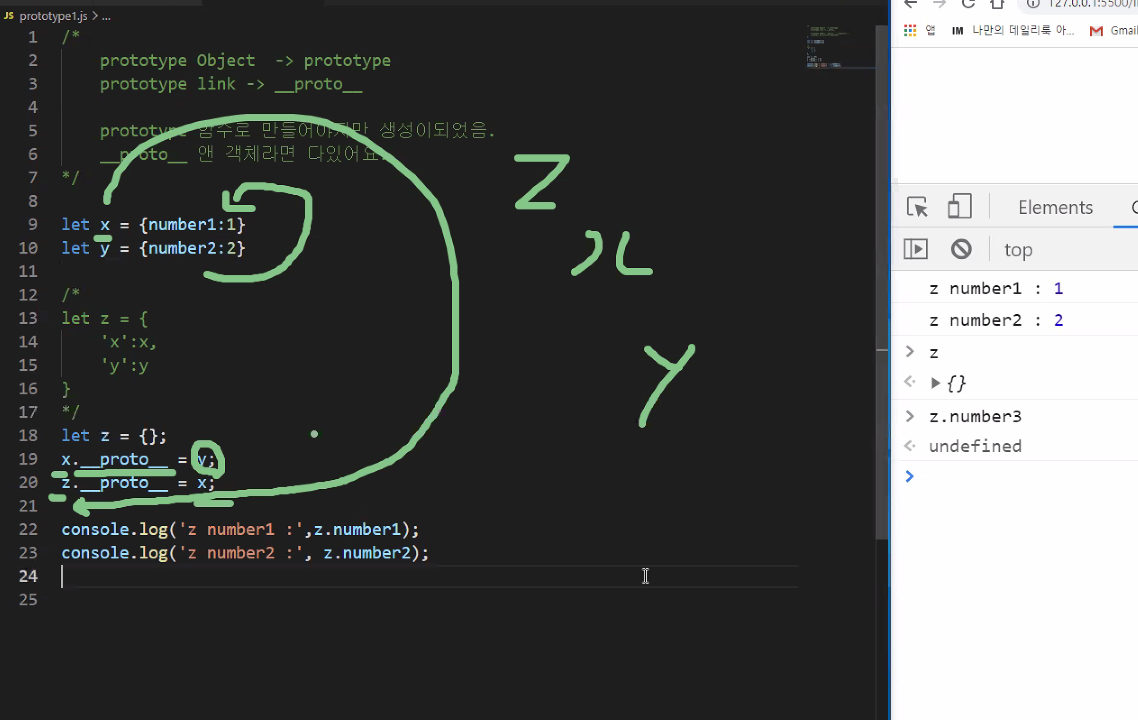
Prototype object와 prototype link가 있는데 prototype link는 _proto_
_proto_ : 모든 객체에 존재



prototype 함수로 만들어야지만 생성이 되었음.
_proto_앤 객체라면 다 있음
let x = {number1:1}
let y = {number2:2}

let z = {
'x':x,
'y':y}
z.x.number1=3;
let z ={};
x._proto_=y;
z._proto_=y;

prototype은 값을 계속 참고하다가 정말로 없을 때 끝남.


실행하려면 어떻게 바꿔야 하나?


hasOwnProperty : 그 값이 있냐 없냐...

drive(){
console.log('시동');
}
함수 안에 넣을 수 있음

깔끔하게 공통의 것 아래처럼 정리

proto는 하나의 객체라고 생각하면 됨



this는 자동차를 뜻함.
this == 자동차 this.색상 -> 자동차.색상
휠과 드라이브 합치기


아반떼._proto_ = 부품; 이렇게 하는 것보다 위처럼 prototype으로 넣어주면 편함.

'Java script' 카테고리의 다른 글
| Prototype 숙제 (0) | 2021.04.30 |
|---|---|
| Class (0) | 2021.04.29 |
| Prototype이란 (0) | 2021.04.29 |
| [Java script] Array_아파트 호실찍기 (0) | 2021.04.14 |
| [Java script]`hello ${name} world` (0) | 2021.04.14 |